Spotify
Seamlessly integrating a feature to Spotify
Project Overview
Challenge
Spotify is a music platform that allows users to listen to whatever music they want to, wherever and whenever. Spotify has been conceptualizing a few early concepts such as Instagram-like stories, a more interactive feed, or even a better form of messaging but has not been made to fruition. The objective is to conceptualize and build in a seamless social feature for Spotify, whilst keeping the integrity of the design.
Objectives
Seamlessly integrate a feature that increases engagement
Duration
4 weeks (100+ hrs)
Team
Self with feedback from a mentor, and peers
Tools
Sketch, Invision, Illustrator
Role
UX Designer (Research, Visual Design, Interaction Design, User Testing)
Design process
Empathize
Market Research
Competitor Analysis
Heuristic Evaluation
User Interviews
Empathy Map
User Persona
Define
POV & HMW
Brainstorming HMW
Business/User Goals
Application Map
Ideate
Feature Roadmap
Task Flow
User Flow
UI Requirements
Low Fidelity Wireframes
High Fidelity Wireframes
Prototype
Sketch
Invision
Test
Usability testing
Affinity Map
Style Tile
UI Kit
Priority Revisions
Prototype (Hi-Fi)
Empathize
I begin by conducting research to gain a better understanding of Spotify users
Research Plan
I created an outline of criteria for how the research will be conducted. I created this research plan to ensure that the results yield the best possible solution for the client.
The research plan details the following:
• Research goals
• Assumptions
• Methodologies
• Participants
• Timeline of completion
Secondary Research
Market Research
I then researched current traveling companies and statistics to gain a better understanding of trends, successes, users, and patterns to be able to apply them to Spotify
Below are a few key points in my discovery:
56% of the Spotify user base are men. Meanwhile, Apple Music has the opposite male to female ratio with 56% of its users being women and 44% male.
Around 52% of Spotify listening time comes from smartphones and tablets
On average, Spotify’s active users listen to 25 hours of content monthly
The average number of artists that each listener streams per week is around 41.
A total of 1 million streams, which is an achievement in itself, makes artists between $3310 and $4370. As such, an artist would require 336,842 to meet the monthly minimum wage amount in the US.
A third of Spotify listening time is spent in Spotify-curated playlists
Spotify currently has more than 50 million songs in its library.
The most-streamed artist on Spotify is Post Malone with 6.5 billion streams.
Around a third of Spotify listening time is spent on Spotify-generated playlists, with another third going on user-generated playlists
Spotify is one of the most commonly used apps for listening to podcasts
Millennials make up 55% of Spotify’s user base.
Only 36% of Americans aged 18-29 do not have Spotify.
Spotify reached only 2% of those in the 65+ age group.
With 37 million monthly active users, Europe is the continent with the highest number of Spotify customers.
Compared to its competition, Spotify’s user base is the youngest.
Over half of the total number of Spotify subscribers are 34 years old or younger.
Spotify is a favorite among men who make up 56% of its listeners.
Spotify is the most-popular channel with under-30s
The 25-34 age bracket edges out the 18-24 in this case, perhaps reflecting the more universal nature of music across age groups.
The third-biggest age bracket is the over 55s
Spotify is the most male-dominated platform
Female listeners tend to remain closer to the mainstream overall, and hit peak divergence a little older – at 42, with a few more lurches in and out.
Male listeners, on the other hand, seem to stick at around the same level from their early 30s, perhaps indicative of more entrenched listening habits.
Competitor Research
After I researched the market, I dove into competitor research. I compared and contrasted companies that have similar music/media aspects. I identified three Direct & two Indirect competitors to gain an understanding of current patterns, successes, and weaknesses.
Below is a chart for comparison.
Heuristic Evaluation
Evaluating current usability of Spotify IOS app: Nielson’s 10 Heuristic
I conducted this evaluation to gain insight into Spotify’s current state of usability and to be able to understand how I can seamlessly integrate a feature to help improve user engagement.
I used the following Scale:
0 = I don't agree that this is a usability problem at all
1 = Cosmetic problem only: need not be fixed unless extra time is available on the project
2 = Minor usability problem: fixing this should be given low priority
3 = Major usability problem: important to fix, so should be given high priority
4 = Usability catastrophe: imperative to fix this before the product can be released
Summary of evaluation:
Overall, the usability of Spotify’s IOS app is easy to use. There were a few minor issues that I would recommend updating to help improve the overall usability.
User control and freedom:
Scale/Issue:
2 - Overall. it’s pretty understandable. I can go quickly between each page. However, I am unable to select multiple songs to add to a playlist. I also am unable to edit my playlist’s songs multiple at a time.
Recommendation:
I would integrate a feature where users are able to select multiple songs/playlists.
Error prevention:
Scale/Issue:
3 - I had a major issue deleting a podcast. It would show that it’s in the process of deleting but gave me no indication why it’s taking so long. I couldn’t stop the process of deletion either.
Recommendation:
I think this is more of a system or glitch at the moment. I would suggest looking into it with a developer.
Help users recognize, diagnose and recover from errors:
Scale/Issue:
3 - had major issues here. If I delete a song from my queue there’s no way I can retrieve it back. I had issues removing downloaded podcasts without the ability to cancel the download and try again.
Recommendation:
Add a preventive feature that would allow users to stop deletion or download.
Primary Research
User Research
I then conducted User interviews with prospective users to gain deeper insight into user needs, goals, needs, motivations, & frustrations. With limitations due to the pandemic and time constraints; interviews were conducted mainly through phone calls consisting of 10 questions that were open-ended.
Read the script in full detail here.
Summary of User Interview
# of participants: 8
Length of interviews: 10-15 minutes
5 females / 3 males
Ages: 15 - 34
Research Synthesis
Empathy Map
To understand user’s needs, goals, frustrations, and motivations. I created an empathy map where I transcribed all sentences that users stated onto individual post-its. After I transcribed all statements, I organized and grouped the statements based on similarity to uncover user’s insights and needs.
Findings
Insights
• 8 of 8 - All users create a lot of playlists
• 7 of 8 - Most users share music with friends
• 6 of 8 - Most users want to discover new music
Needs
• Users need to organize their music
• Users need to be able to interact with their friends live
• Users need to stay up to date on new artists
User persona
After I synthesized my research, I created a realistic and fictional persona that best represented my findings. Meet Sarah, she is a female student. Her main priority is her friends.
I created the user persona so that I can reference back to as I am designing, and to be able to use it to justify the direction of the design.
Define
Constructed the point of view of Sarah by making sense of the data that was gathered through research based on customer’s needs and insight
POV Statements & HMW Questions
I created the point of view statements from Sarah’s perspective to be able to define and understand the user’s perspective. I did this so that I am able to formulate the ‘How might we?’ questions to help brainstorm ideas to help foresee any solutions to frustrations.
Strategy
Business and User goals
The Venn diagram below helped re-access the project goals to visually compare business goals and user goals to outline how the site should look. I did this to see how the two goals can be aligned and prioritized.
Ideate
To achieve the best possible solution by brainstorming all possible solutions.
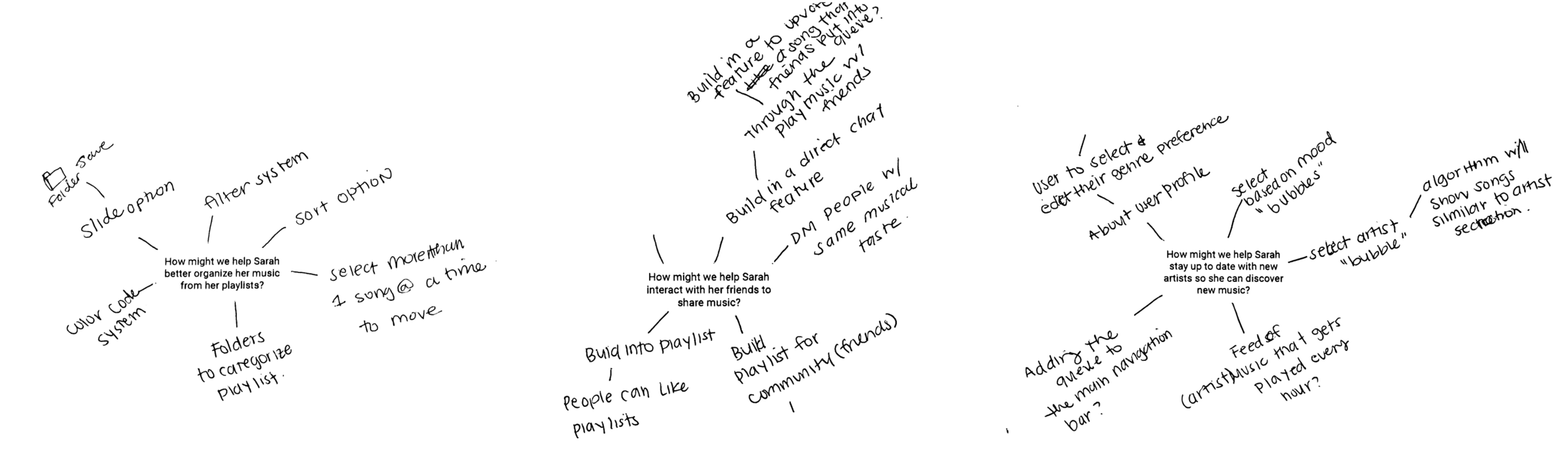
Brainstorming HMW solutions
I brainstormed each HMW question twice at 2 minutes each to draw about as many solutions as possible. Focused on the number of solutions instead of perfection, I did this so that I can come up with as many creative solutions as possible. This is essential in the defined stage because this is where I can generate ideas.
Group Brainstorming HMW solutions
I facilitated a group brainstorming session for all the HMW questions using the round-robin method. We went around and each participant had one minute to share an idea that they had for each HMW. Then as a group, we collectively discussed each idea and voted for the best idea for each HMW.
# of participants: 5
3 Females
2 Males
Ages: 15-16
Below are the top ideas that participants selected:
Add a filter to assign certain criteria (i.e. date added, alphabetical order, etc.)
Enable Sarah to be able to sort her songs and playlists more than one song at a time
Spotify could also add some kind of texting feature to let friends discuss what music could be in their conjoined playlists and let them send music without going back and forth between apps
Daily update on any news regarding artists she listens to
Feature Roadmap
I prioritized and categorized features for Spotify by creating features that took into consideration: business, technical, and user goals. I categorized based on: must-have, nice to have, surprising/delightful, and can come later. These features are prioritized based on capability, cost, and time.
Check out the airtable below:
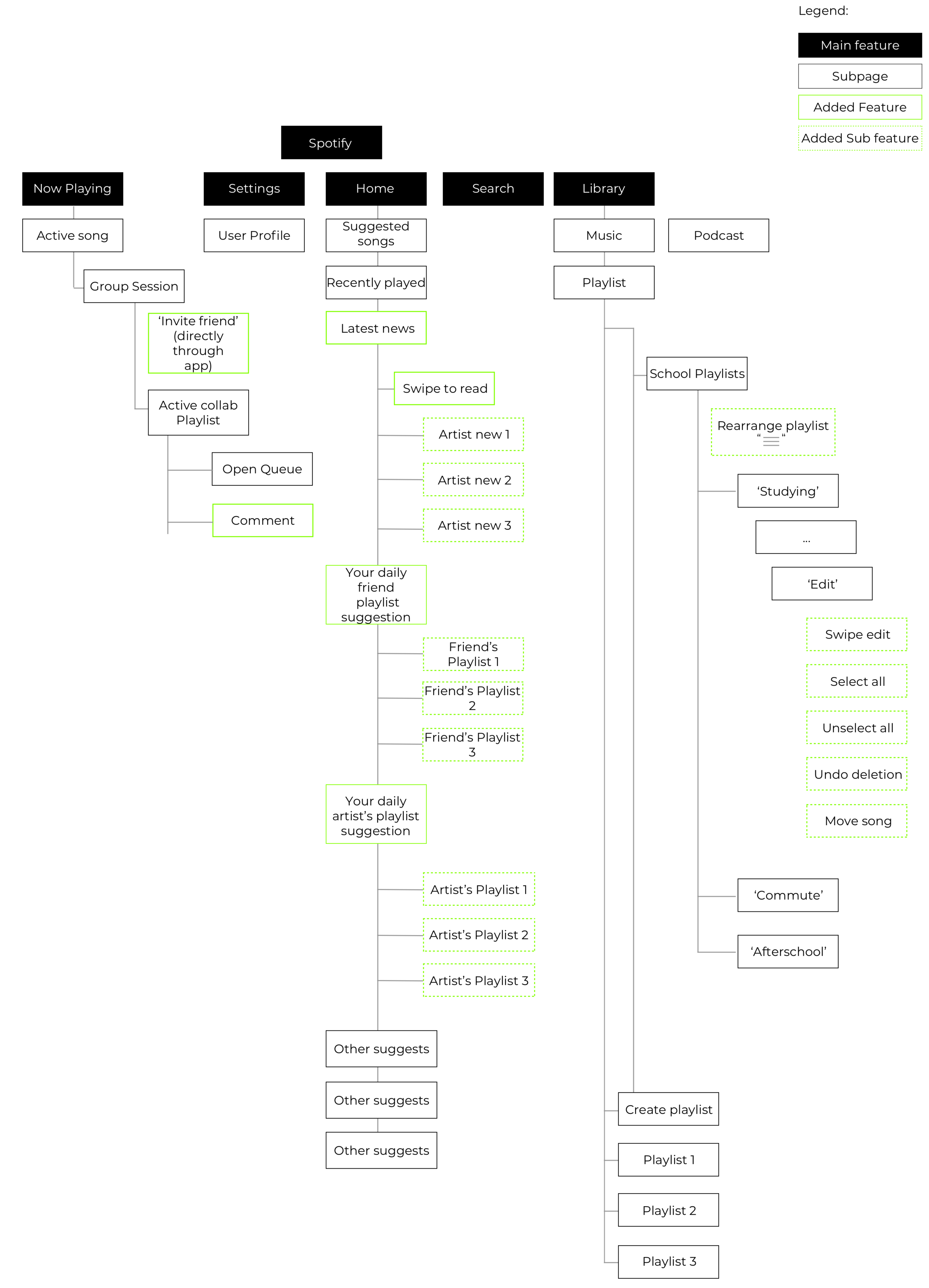
Application Map
With the gathered information from the competitor’s analysis, project goals, road map; I created Spotify’s application map that shows the app’s interconnectivity. I created this so that I could understand and organize how the site would function.
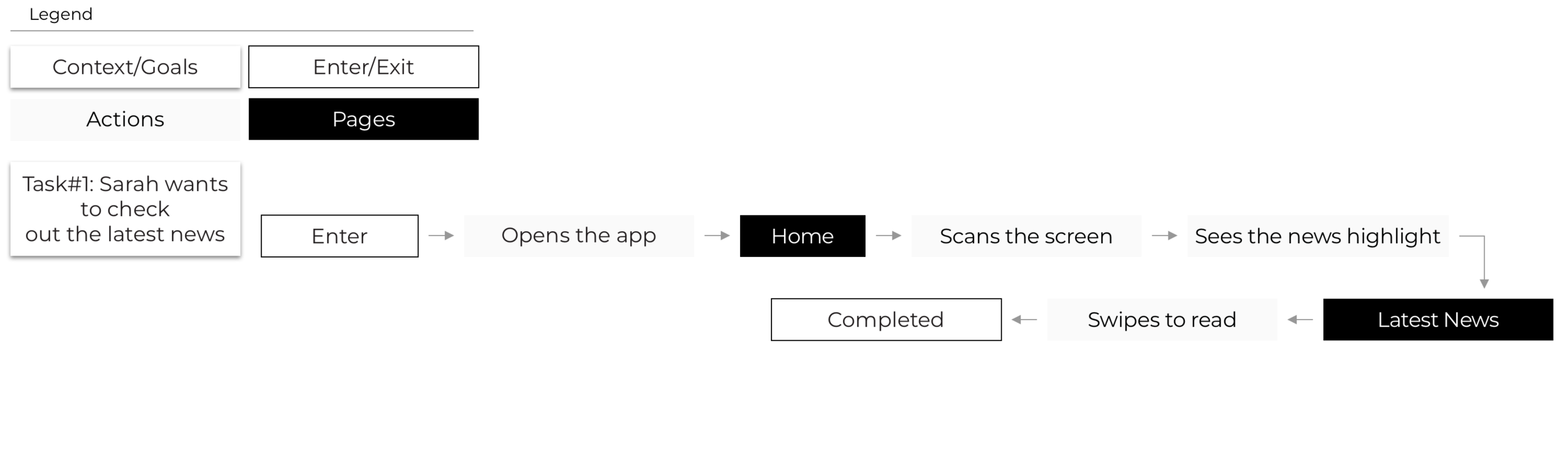
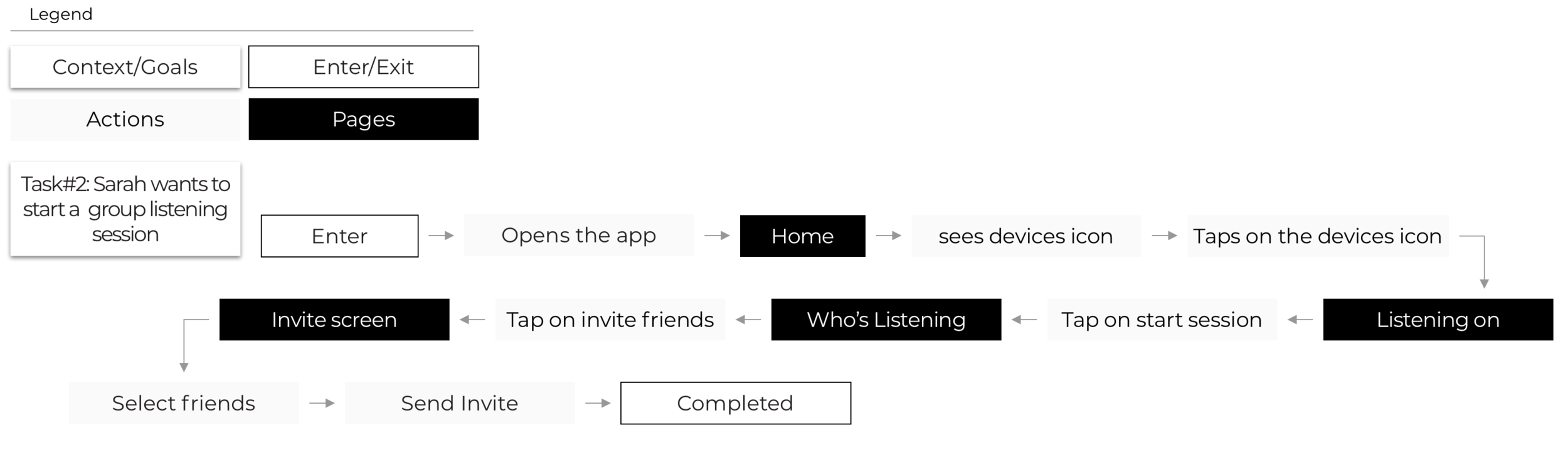
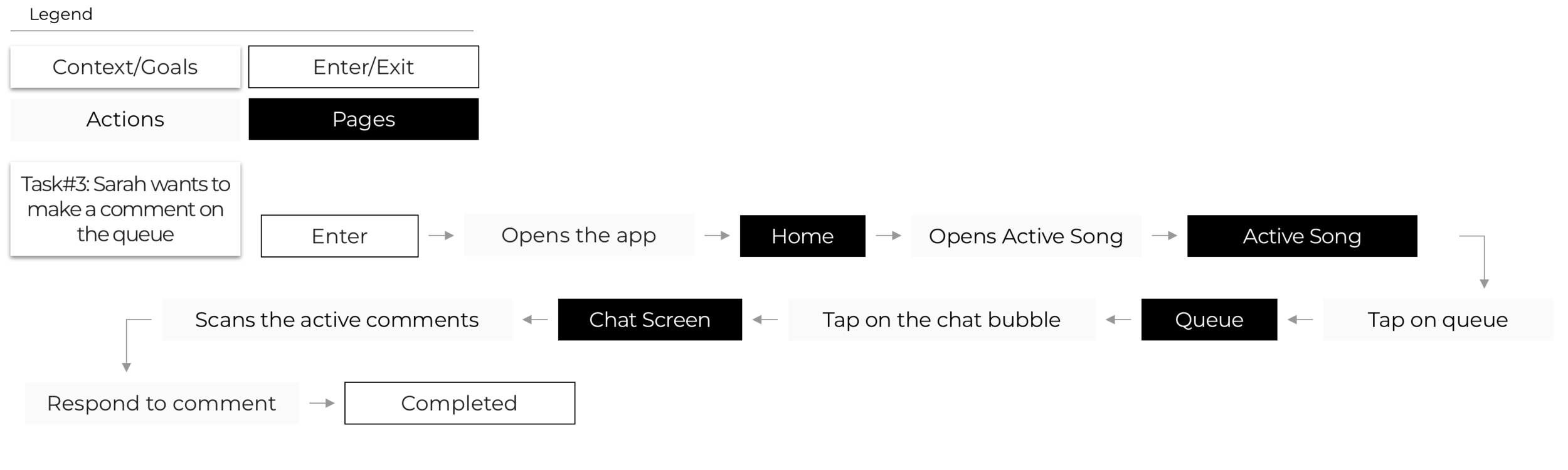
Task Flow
I defined potential tasks Users may take when interacting with Spotify. I created a flow diagram to understand a path that a user could take to complete the task.
The three hypothetical and potential tasks are:
Task #1: Identify the latest news
Task #2: Start a group listening session with friends
Task #3: Make a comment on the queue
View the Task flow in more detail below!
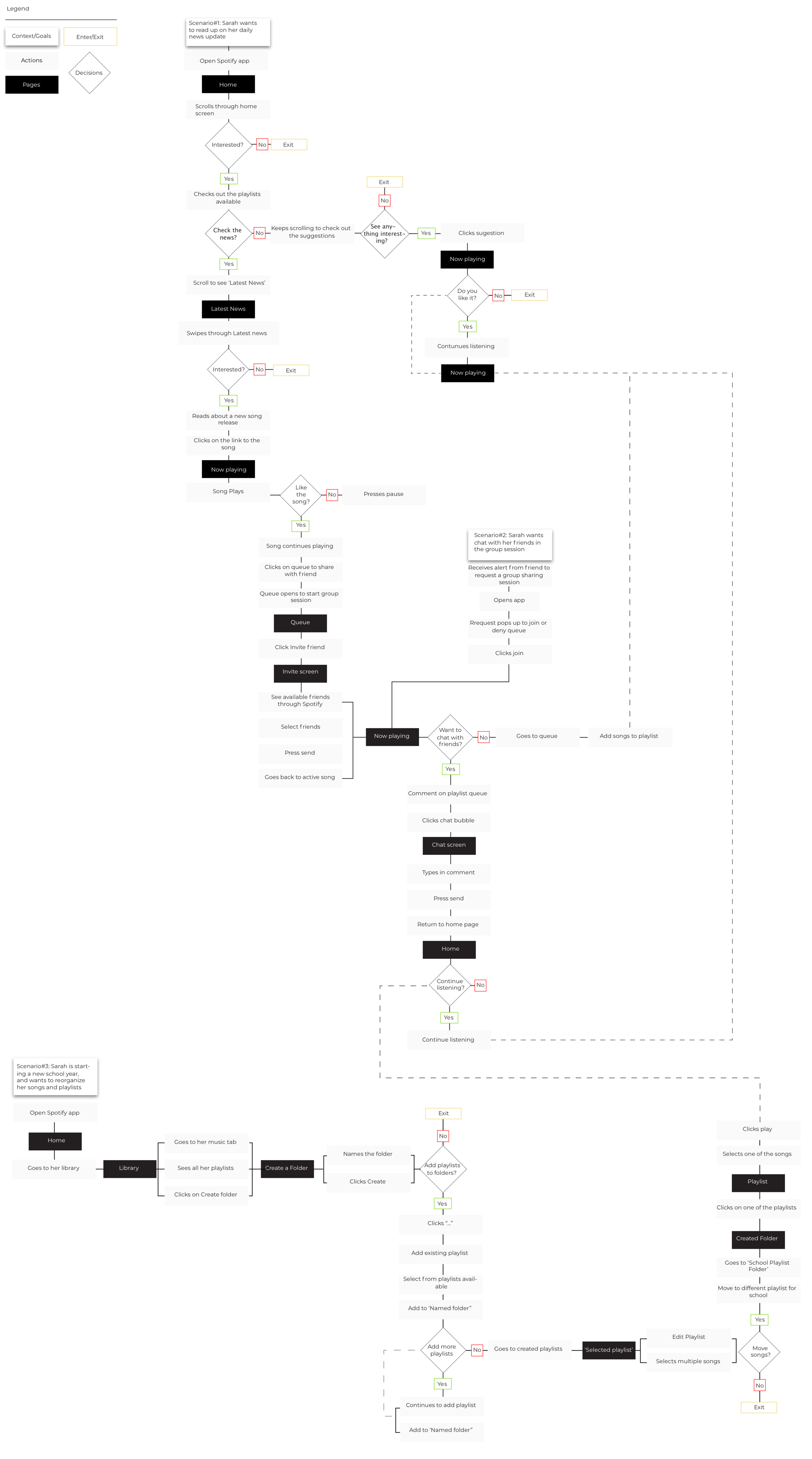
User Flow
To better understand the User’s interaction with the app. I created a User Flow diagram to gain insight into potential navigational patterns of Users. I showed this by illustrating decision trees. I created two scenarios for Sarah in which I hypothesized her actions and decisions to get to certain screens on Spotify’s app.
The two scenarios that I created for Sarah are:
Scenario #1: Sarah wants to check out the Latest News
Scenario #2: Sarah wants to start a group listening session and comment in the chat.
UI Requirements
A document that outlined the User Interface for users to complete their tasks, this document will get updated throughout the design process. I created the pages based on my task flow, user flow, The scenarios are based on my user’s point of view.
Wireframes
Sketches
After I created the UI requirements document, I started sketching into each screen for Spotify. I did this so that I can generate as many ideas as possible to create the best solution for the User pulling from competitor sites, and personal needs, goals, frustrations, and motivations.
Style Tile
I created this Spotify-style tile to synthesize the research for the logo, color, typography, and imagery. This acted as a guide when creating hi-fi responsive wireframes to maintain cohesiveness.
UI Kit
After I created the style tile as a guide to help me stay consistent in design, I created this UI Kit that acted as a compiled file that stores all UI elements. This UI kit is only a draft version, this will get reworked as the app gets maintained and updated. I created this file to be able to communicate with developers, stakeholders, project managers, and business owners.
High-Fidelity Wireframes
After creating the guide to maintain cohesiveness visual hierarchy, I created the high-fidelity wireframes in which I added features to the application in accordance with my research from secondary and primary research. I did this so that I could visually see the information and design hierarchy to test the added features.
Prototype
I then moved into creating the prototype using the high-fidelity wireframes to be able to test for ideas and solutions.
After I rendered the high-fidelity wireframes, I created a prototype using Invision. This high-fidelity prototype is a simplified version that is used as the prototype to conduct a usability test.
I asked participants to complete the following tasks:
Task #1: Check out the latest news
Task #2: Start a group session and invite friends within Spotify
Task#3: Make a comment in the queue
If time permits:
Task #4: Reorganize your playlists
Check out the link below to the prototype below!
I used the prototype to conduct testing to gain insight into user feedback to help prioritize revisions to help implement any changes for bettering the site
Usability test
Usability test plan
Created a plan to help guide in the process of testing prototype with focus on the following:
• Test goals
• Test subjects
• Methodologies
• Participants/ Recruiting plan
• Test completion rate
• Error-free rate
Read the script in full detail here.
Summary of User Interview
# of participants: 5
Length of interviews: 10-15 minutes
3 females / 2 male
Ages: 15 - 40
Affinity map
Observed and recorded findings through transcribing testing in detail, documented slips, and time of completion. I created an affinity map based on my research findings, I noted down everything that was said by each participant during the usability test on to post-it notes. I created clusters out of any common frustrations or actions. I did this to synthesize information that I gathered from conducting the Spotify prototype test to uncover any issues so that I can increase usability for the users.
High-fidelity Priority revisions
After I synthesized the information and learned about the user’s frustrations while interacting with my prototype. I revised the prototype using my priority chart. I did this so that I can further test my revisions to better my understanding of usability for my users before adding in any colors, images that may distract users from full engagement with the information architecture.
Main revisions:
I removed the chat feature per song, as my Users only engage with Spotify when they are sharing music with friends
Added a feature that alerted users when there is a new comment in the queue during group sessions
At song level and at the queue level
I removed the double feedback when selecting friends to add to a group session.
High Fidelity Prototype
Now that I have conducted my usability testing on the high-fidelity wireframes, I proceeded to make my revisions. I then created another prototype with the revisions to test further. After this round of testing, if users have no more pain. I will pass off the design to developers.
Final thoughts + Next steps
Final thoughts
This project hit close to home for me.
While researching, I discovered that I wanted to target GenZ, my sister, and her friends. She’s in high school and because of covid, she’s been cooped up at home. Therefore, my sisters and her friends are constantly engaging online, and interacting with platforms that allow them to communicate. My sister and I are 15 years apart and 360 miles away from each other.
This project brought us closer to one another.
She helped me mainly gather her friends/classmates for user interviews, group brainstorming, and usability testing.
Other than personal gratification, I also gain knowledge of how to seamlessly integrate a feature into an existing app. This is my favorite project because it stimulated a real-world scenario. I assume that most of the time when I am working in the industry. I won’t be building from scratch. This taught me how to navigate an existing design and to think about users that have already been using the app and empathize with them. As well as critically analyzing how to target new users to grow the business.
This is the most rewarding experience.
Next steps
Using the revised prototype, I would re-test the priority revision recommendations. Finalize as much of the UI kit as possible (this would get updated as the product gets developed), and finalize any design specs using InVision Inspect to be able to handed off to developers. I will be available for any further questions.